הגדרת רכיבי טקסט עבור מודולים בהייפר
חלון רכיבי הטקסט משמש עבור הזנת קטעי טקסט שונים המשמשים מערכות שונות כדוגמה:- פורטל הלקוחות - הפורטל אינטרנט של הייפר המושך טקסטים לעמודיו השונים בזמן אמת.
- אוטומציית שרת - מנוע המושך טקסטים קבועים עבור תצהירים / מסמכי מקור ומכתבים אוטומטיים במעמד הפקתם.

הוראות הפעלה
| הלחצן מאפס את תוכן החלון ומאפשר ליצור רשומה חדשה. | |
|
מנוע אשף החיפוש מאפשר לייצר מסנני חיפוש לרשומות טקסט ובהתאם לשדות הקיימים. |
|
|
לחצן המציג חלון רשומות לטעינה ובו תוצאות החיפוש האחרון שנמצאו לאחר הפעלת אשף החיפוש / פילטר נבחר.
במידה ולא בוצע חיפוש מקדים בכלל, אזי לחצן זה יטען ויציג בחלון הבחירה את כל רשומות הטקסט הקימות בטבלה hyp_Website_Text. |
|
|
טען את רשומת הטקסט הקודמת או הבאה, מתוך השאילתה האחרונה (חוסך למשתמש את פעולת פתיחת חלון הבחירה).
הלחצנים נסתרים והופכים גלויים רק לאחר הלחיצה הראשונה על טען / אשף חיפוש. |
|
| שומר את כל השינויים שבוצעו בשדות ובטקסט. | |
|
מבצע שמירה של תוכן הרשומה אל קובץ מקומי בשם "Preview.html" ופותח אותו לצפיה מקדימה באמצעות הדפדפן המקומי.
באם הרשומה הרלוונטית לא מכילה עיצוב בשיטת In-Line Styling, אזי התוכן המוצג יופיע ללא עיצוב. |
|
| הלחצן פותח דיאלוג להזנת שם חדש לאובייקט, לאחר מכן בוחן כפילות מול כל הטבלה ולבסוף מבצע שמירה (שכפול) עם המפתח רשומה החדש. | |
| מעלה ומעדכן את כל הנתונים בהתאם לשינויים שנעשו בתוך רכיב הטקסט בעמוד אינטרנט או במסמך הצהרות או במכתב | |
| הלחצן פותח דיאלוג להזנת כתובת דוא"ל שלכם לקבלת התוכן לבחינה. המייל עצמו יוצא מתיבה של sye. | |
| מוריד שורה אחרי X תווים מבלי לספור תגיות עיצוב. | |
| מוחק את הרשומה הנוכחית. |
מבנה הרשומה
| שם השדה | תיאור |
|---|---|
| מזהה עמוד באתר |
שדה זה מחזיק בשם ייחודי המשמש כמפתח זיהוי של הרשומות בטבלה hyp_Website_Text. בדרך כלל אך לא חובה, סיומת המפתח תהיה שפה כגון _eng או _heb.
כל מודול המעוניין למשוך טקסט, עושה זאת באמצעות חיפוש של שם רשומה ספציפי ביחד עם "מטרת הטקסט". |
| תיאור ידידותי (פנימי) | תיאור מילולי של מהות התוכן עבור מנהלי המערכת, בלי השפעה על התיפקוד של המודולים. |
| מטרת התוכן |
הסיווגים נועדו לנוחיות המנהלים אבל גם לבטיחות השימוש ומניעת טעויות. לכן החל משנת 2020 הטמענו חיפושי תוכן על פי מפתח הרשומה ביחד עם הסיווג.
|
| כלי עריכת תוכן | באיזה כלי הוזן התוכן (ראו הסבר בהמשך). |
| כמות תווים לשורה | הגבלת כמות התווים לשורת תוכן, עבור הלחצן 'עיצוב שורות מחדש עפ אורך מומלץ' אשר הוסבר לעיל. |
| נושא הודעת דוא"ל | באפשרותכם להזין Mail Subject עבור תכנים לשליחה בדואל. מודולים בודדים משתמשים בשדה הזה למטרת כותרת אחרת והנושא מתועד בהדרכה שלהם. |
עורכי טקסט וסגנונות עריכה
חלון עריכת רכיבי הטקסט, מאפשר למשתמש להזין טקסט באמצעות אחד משני סוגי עורכים:-
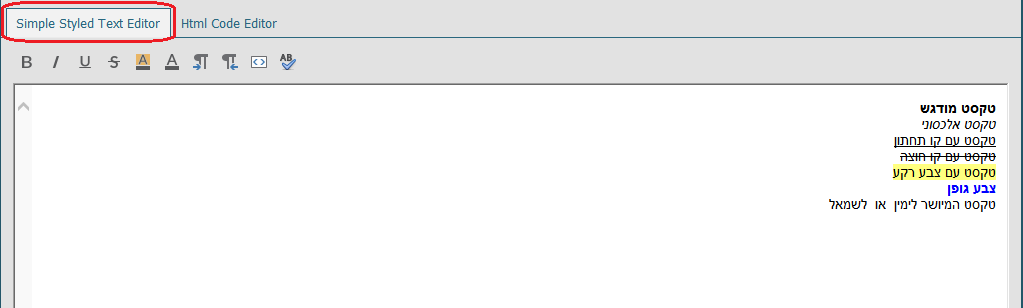
Simple Styled Text Editor
עורך טקסט המאפשר "עריכה פשוטה" הכוללת יכולות עיצוב בסיסיות כמוכר בהייפר.
עורך זה מאפשר למשתמש להזין טקסט מעוצב ללא צורך בכתיבת קוד HTML.

-
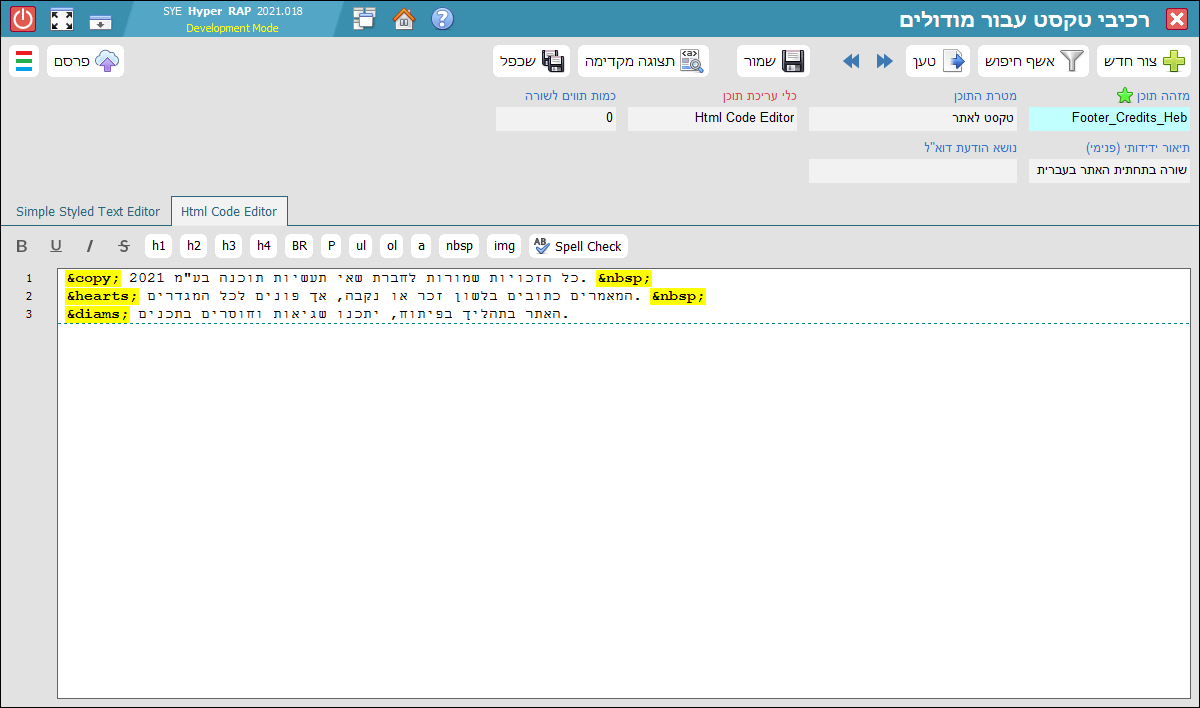
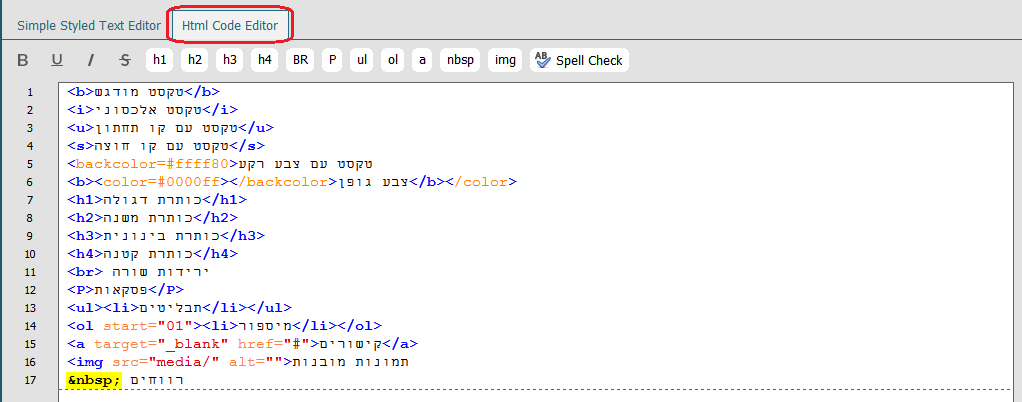
HTML Code Editor
עורך טקסט המאפשר כתיבת קוד HTML מעוצב לרבות In Line Styling של CSS. מיועד לשימוש עבור כתיבת טקסט מעוצב לעמודי הפורטל ו/או מנועים אינטרנטיים אחרים.
מלבד כתיבה / הזנת טקסטים, עורך זה מאפשר לשמור קטעי Code כגון Java Script עבור עמודי הפורטל, לשימושים שונים כגון קוד Google Analitics.

אנו ממליצים לעבוד בעורך ה- HTML שכן הוא מאפשר יצירת תוכן מרשים ומדויק יותר.
לחצני הפעולה בעורכי הטקסט
| לחצנים | הסבר |
|---|---|
הוספת תגיות עיצוב:
|
לחצנים אלו נמצאים רק ב"עורך הטקסט הפשוט". לחצנים אלו מוסיפים תגיות HTML אשר מבצעות את העיצוב אך בפועל אינן מוצגות למשתמש בחלון הטקסט אלא נמצאים מאורי האובייקט המוצג למשתמש. להלן תיאור התגיות כסדר הלחצנים משמאל לימין: B= הבלטה, U= קו תחתון, I= טקסט נטוי, S= קו חוצה, q= יישור לשמאל, p= יישור לימין. שים לב: בעבודה עם לחצנים אלו, ראשית יש לסמן את הטקסט הרצוי ורק לאחר מיכן ללחוץ על הלחצן. |
פעולות נוספות:
|
.
|
הוספת תגיות כותרת:
|
|
הוספת תגיות מרווחים:
|
|
הוספת תגיות חלוקה:
|
|
הוספת תגיות קישורים ותמונות:
|
|

|
מפעיל מערכת בדיקת שגיאות כתיב. להדרכה אודות מנוע בדיקת שגיאות הכתיב לחץ כאן |