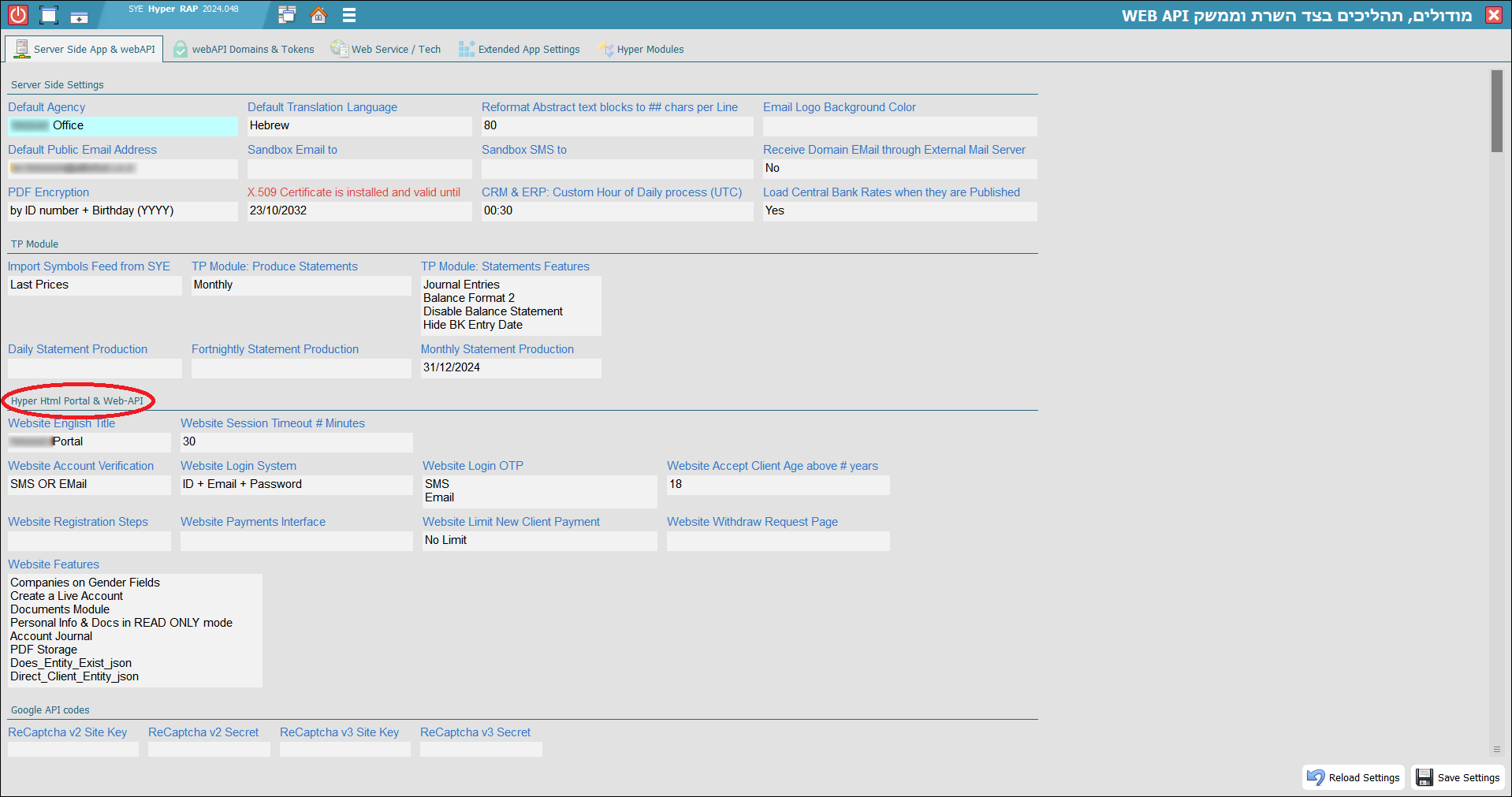
Settings on Hyper's Client App
According to your authorization level, use hyper to control the website Headers, Email content and other settings.This is the first step when installing the Web-APP module on the first time.
Start in "Server Side Settings", and continue threw the rest of this screen.

The fields under "Server Side Settings" header in this screen shot above, are explained in this page.
Web-App General Setting Fields
The fields hereby affect the behavior of all Web Applications running:Fields that start with the name "Website" effect all Web-Apps operating as Web Portal.
| Field Name | Description |
|---|---|
| Default Agency |
This is the default branch which will be used to "plug holes" in any operation where there is no link to the entity or the branch,
including a default time zone for a local clock. When creating a new Client Lead or doing any task that does not assigned to an Entity... the web-app will use this default Agency. |
| Default Translation Language | This is the default language of the website and API tables, until the web user select any specific language. |
| Default Public Email Address |
This will be the default outgoing mail address, from the Public Mailboxes list.
Some modules will select a different mailbox, according to assigned Entity (by agency). |
| Website English Title |
This is the HTML Title for any page produced by this web-app, unless the software module override it.
Usually we put the organization name / main brand in English. |
| Website Session Timeout # Minutes | The session will remain open for # minutes after last HTTP transaction, for both HTML and API interfaces. |
| Website Account Verification | If you wish to verify new client's cellphone number (by SMS) OR/AND EMail address, set this field. |
| Website Login System | Define how the client will identify himself, as described on the Login Page. |
| Website Login OTP | "One Time Password" gives you another layer of security if credentials were leaked, as described on the Login Page. |
| Website Registration Steps |
These are possible flows for "off the shelf" on boarding site... the order of the items is like in the registration process.
|
| Accept Client Age above # years | Allow you to block new client registration (or new lead post) by Birthday field. |
| Website Payments Interface |
Allow payment for e-commerce OR Deposit money into client account.
For further information, please read the Online Payments Interface chapter. |
| Website Limit New Client Payment |
|
| Website Withdraw Request Page |
|
The Field "Website Features"
Use this setting (field) to enable functionality of the web-app, on both HTML & API:| Function Name | Description |
|---|---|
| Companies on Gender Fields |
The default Gender fields on hyper, include the obvious : "Male", "Female" and then "Private Company" and "Public Company".
If you select this option, then the possible genders for selection will be Male and Female". |
| Create a Live Account | This is the registration page for creating a real account (New Client Lead). |
| Documents Module |
The documents page is used for viewing and uploading the required documents (files) from the client.
You can make this page READ-ONLY by selecting the next option. |
| Personal Info & Docs in READ ONLY mode | If you select this item, you block the ability to modify personal information (including Contact Persons table) and to upload docs. |
| Account Journal | A report page which displays the client bookkeeping journal entries. |
| PDF Storage | A report page which displays the client statements, Invoices, Receipts etc. It's a PDF list with an option to download. |
| Customer Service | On this page the client can submit a new service tickets and view previous tickets with their handling status. |
| Internal Mail | The Incoming Messages page, displays internal messages for the client, from "hyp_Website Mail to Clients" table. |
| Trading Reports |
Depending on the type of your activity, pages with trading reports will appear on the website, one page for each table.
This is good for companies working with CFD (like MetaTrader), Real Foreign Exchange Trades, Crypto Assets etc. |
| Does_Entity_Exist_json | Be careful: This API function allow external apps to search inside hyper Index: Clients, Suppliers, Users (employees) and all contact persons. |
| Direct_Client_Entity_json | Be careful: This API function allow external apps to read and write any field of a Client Entity (access 6 tables per client number). |
Google ReCaptcha Codes
Hyper Web-APP Support Google ReCaptcha V2. The V3 is preparation for future update.Implement your V2 Captcha values here and it will enable this security feature in all Web-APPs operating as a Service Portal.
If you enable ReCaptcha post Web-APP installation, then a restart is required to all APPs operating as a Service Portal.
| Field | Description |
|---|---|
| ReCaptcha v2 Site Key | |
| ReCaptcha v2 Secret | |
| ReCaptcha v3 Site Key | |
| ReCaptcha v3 Secret |