Use "Text Components for Modules" to define website content
The web-app get it's HTML contents and EMail templates from hyper's hyp_Website Text table.For professional html styling, prefer the code editor upon the "word processor".
* To learn more about this table, go to this page

Language Code of the Content ID
Each Content ID should also include a language code (3 letters) at the end."_eng" for English; "_spa" for espanol; "_heb" for Hebrew; "_ara" for Arabic; and so on... see hyper client manual for more information.
In this page, all content is written with "_eng" suffix, So that you don't forget to apply a suffix in your content.
Index of all HTML content
Set Purpose field to "Website Text" for all the items in this list.| Content ID | Description (and sometimes an Example) |
|---|---|
| Footer_Credits_eng |
Footer copyright, any legal notes, company / brand name.
© 2023 All rights reserved to SYE Software Industries Ltd.
♥ The articles are written in masculine or feminine, but are addressed to all genders. ♦ The site is under development, there may be errors and deficiencies in the contents. |
| Footer_Links_eng |
list of html A (tag) links, they will appear as "button like" (css style). Examples for content:
<a target="_blank" href="https://sye.co.il/About">About Us</a>
<a target="_blank" href="Media/contract.pdf">Legal Contract</a> |
| Html_No_Page |
This key is not mandatory. It allows you to replace the content of the "invalid url" html page.
You can use the field 'Message Subject' for a H1 title text, OR just write the whole page content in the main editor. |
|
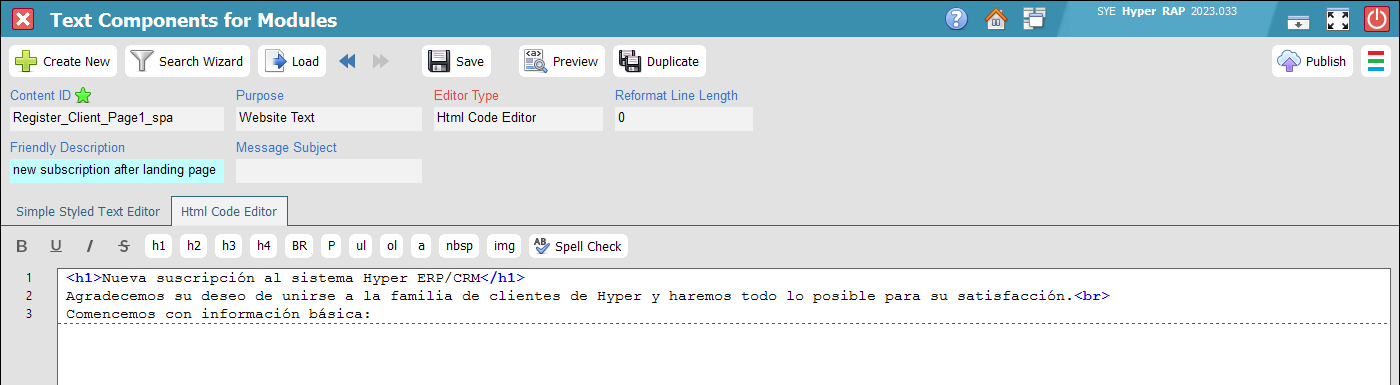
Register_Client_Page1
Register_Client_Page2 |
H1 title and text content before the Fields and Captcha in both pages. <form> tag is rendered just after this content. |
| Dataport_Success |
For dataport's HTML response after receiving a form (can be a client / service ticket).
Please fill in H1 title in the Subject Field ! Build the body using the tag {#Reference} as a place holder for new opportunity / service ticket number. |
|
Login_Page
Password_Recovery_Page Password_Recovery_Page_Step2 |
H1 title and text content before the Fields and Captcha. <form> tag is rendered just after this content. |
| Password_Recovery_PageDone | This page is NOT a form. This is the last page for the first part of the process. Don't forget H1 title... |
|
Email_Owner_Verification_ThanksPage
Phone_Owner_Verification_ThanksPage |
This page is not a form, only a thank you popup message. Write the H1 title in the [Message Subject] field.
Without this content, the H1 titles are: "Your email address is confirmed" and "Your phone number is confirmed". the default body text is just: "You can close this page. Thank you.", all default strings are translated to the user's language. |
|
Pelecard_Error
Pelecard_Good |
We need to think about this... |
Index of all Email content
Set Purpose field to "Website Mail Template" for all the items in this list, AND Don't forget the language code at the end.In the Content record there is a field named "Wraparound" and it was made only for Emails.
Possible values are:
- Logo TD + Content TD, Padding + Border: This is the default template of hyper, with less work for you, but a little visually boring.
- Logo TD + Content TD (no padding, no border): Allow you to easily implement banners (png format), while still leaning on hyper's css.
- Center TD, Empty Content, Basic css: Take full control on the graphic design. Enjoy minimal css from hyper.
- None: Make no sense to use this mode... but we want to keep all options available.
| Content ID | Description (and sometimes an Example) | Merge Fields From |
|---|---|---|
| Password_Recovery_Email |
When a user ask to recover his password, he gets an Email, with a link back to the site.
That link (URL) contain a personal and temporary token implemented inside. Use the html code <a href="{#link}"> to call the browser, {#link} is the placeholder for the URL itself.
|
hyp_Clients |
| 2FA_Email_Code |
For Sign-In 2 factor authentication by a Email. Use the tag {#code} as a placeholder for a 7 digits code.
You can design a rich message with graphics, unlike SMS you have no costs for sending an email. |
hyp_Clients |
| Email_Owner_Verification |
Custom text for 'Website Account Verification' by SMS, same principle as "Password_Recovery_Email" above.
Use the html code <a href="{#link}"> to call the browser, {#link} is the placeholder for the URL itself.
|
hyp_Clients |
Index of all Phone messages (SMS / Whatsapp)
Set Purpose field to "Website SMS Template" for all the items in this list, AND Don't forget the language code at the end.| Content ID | Description (and sometimes an Example) | Merge Fields From |
|---|---|---|
| 2FA_Phone_Code | For any 2 factor authentication made by a phone, Keep this text short as possible and use the tag {#code} as a placeholder for a 7 digits code. | hyp_Clients |
| Phone_Owner_Verification |
Custom text for 'Website Account Verification' by SMS.
Keep this text short as possible and use the tag {#link} as a placeholder for a Complete URL including HTTPS. URL is created by hyper, "URL Shortner" service can be implemented by Extended App Settings. |
hyp_Clients |