הגדרת רכיבי טקסט עבור מודולים בהייפר
כלי זה מיועד עבור מנהל/מטמיע המערכת, להזנת טקסטים המוצגים בפרוטל המשתמש (איזור אישי) ו/או הודעות הנשלחות בדוא"ל ובמסרונים.דוגמה נוספת היא פסקאות טקסט בתוך דוחות / תצהירים ללקוח, אשר מופקים מתוך יישום הייפר או מיוצרים אוטומטית בשרת.

הוראות הפעלה
| הלחצן מאפס את תוכן החלון ומאפשר ליצור רשומה חדשה. | |
| מנוע אשף החיפוש מאפשר לייצר מסנני חיפוש לרשומות טקסט ובהתאם לשדות הקיימים. | |
|
לחצן המציג חלון רשומות לטעינה ובו תוצאות החיפוש האחרון שנמצאו לאחר הפעלת אשף החיפוש / פילטר נבחר.
במידה ולא בוצע חיפוש מקדים בכלל, אזי לחצן זה יטען ויציג בחלון הבחירה את כל רשומות הטקסט הקיימות בטבלה. |
|
|
טען את רשומת הטקסט הקודמת או הבאה, מתוך השאילתה האחרונה (חוסך למשתמש את פעולת פתיחת חלון הבחירה).
הלחצנים נסתרים והופכים גלויים רק לאחר הלחיצה הראשונה על טען / אשף חיפוש. |
|
| שומר את השינויים שבוצעו בטקסט ובשדות הרשומה. השמירה מתבצעת לפי מפתח הרשומה הנמצא בשדה "מזהה תוכן". | |
| הלחצן פותח דיאלוג להזנת שם חדש לאובייקט, לאחר מכן בוחן כפילות מול השדה "מזהה תוכן" בשאר הרשומות של הטבלה ולבסוף מבצע שמירה (שכפול) עם כל התוכן הקיים במסך. | |
| מוחק את הרשומה הנוכחית. | |
| אינו שומר שינויים! רק שולח מסר לכל האוטומציות הפעילות, לבצע טעינה מחדש לטבלת Website Text. | |
|
מבצע שמירה של תוכן הרשומה אל קובץ מקומי בשם "Preview.html" ופותח אותו לצפיה מקדימה באמצעות הדפדפן המקומי.
באם הרשומה הרלוונטית לא מכילה עיצוב בשיטת In-Line Styling, אזי התוכן המוצג יופיע ללא עיצוב (כי ה-CSS של האתר אינו נמצא במחשב המקומי). בדרך כלל תמונות ומדיה לא יוצגו בתצוגה המקדימה, כי אלו נמצאים בשרת והנתיב אליהן (url path) רשום ביחס לאחסון (לדומיין). לבעיה הזאת יש שני פתרונות קלים יחסית:
|
|
| פותח דיאלוג להזנת כתובת דוא"ל יעד לשליחת התוכן (לבחינה). המייל עצמו יוצא מתיבת ברירת מחדל של SYE. | |
|
זמין רק עבור כתיבת תוכן בעורך "Simple Styled Text Editor".
חותך את שורות הטקסט אחרי X תווים (על פי המוגדר בשדה "כמות תווים לשורה"). החיתוך מתבצע "בקירוב" כי עורך הטקסט לא חותך באמצע מילה אלא רק בסופה. תגיות עיצוב לא נספרות כתוים. |
מבנה הרשומה (השדות שבחלון)
שם הטבלה hyp_Website Text| שם השדה | תיאור | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| מזהה תוכן |
שדה זה מחזיק בשם ייחודי המשמש כמפתח זיהוי של הרשומות בטבלה hyp_Website Text.
מלבד הרשומות שמטרתם להזריק קוד לדפי הפורטל, לכל שאר הרשומות (העוסקות בהצגה/שליחת טקסט) יש לשרשר לסוף המזהה את מזהה השפה. דוגמה לשם מזהה: Password_Recovery_Page_Step2_Heb להלן רשימת השפות הנתמכות ע"י המערכת:
|
||||||||||||||||||||
| תיאור ידידותי (פנימי) | תיאור מילולי של מהות התוכן עבור מנהלי המערכת, לשדה זה אין השפעה על התיפקוד של המודולים. | ||||||||||||||||||||
| מטרת התוכן |
הסיווגים נועדו לנוחיות המנהלים וגם לבטיחות השימוש ומניעת טעויות. לכן משנת 2020 המנועים השונים מבצעים חיפושי תוכן על פי מפתח הרשומה ביחד עם הסיווג.
|
||||||||||||||||||||
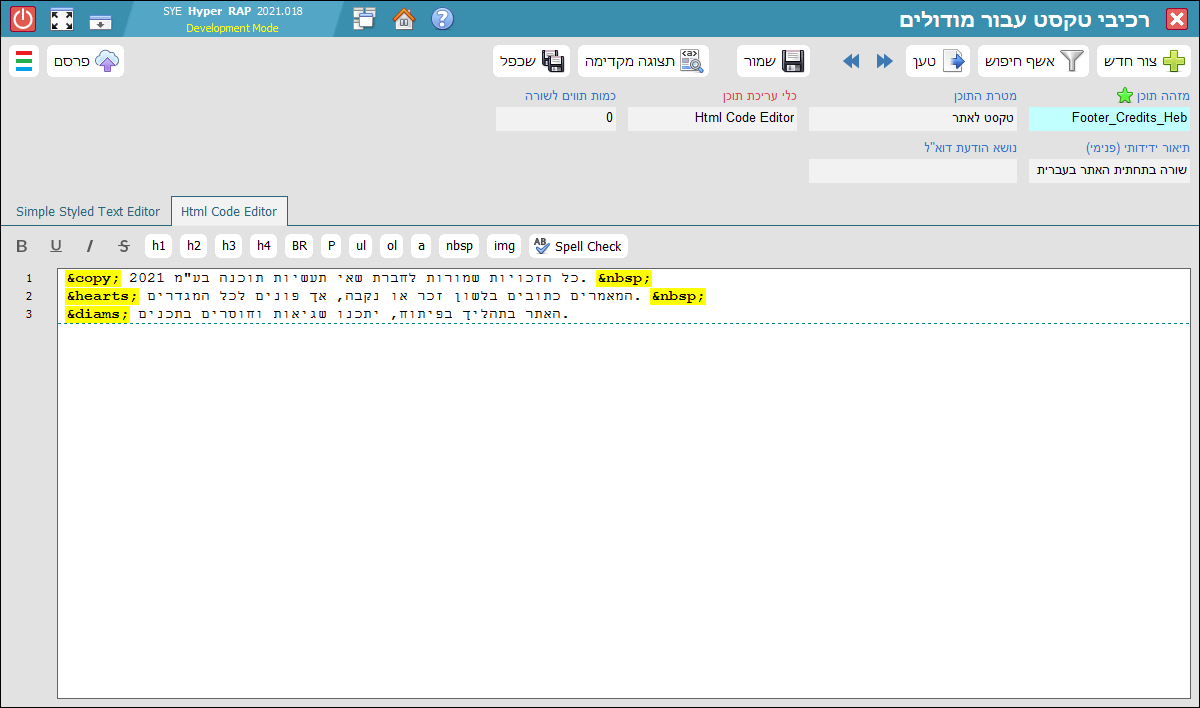
| כלי עריכת תוכן | באיזה כלי הוזן התוכן (כמוסבר בהמשך). ערך זה נשמר אוטומטית ע"י המערכת. | ||||||||||||||||||||
| כמות תווים לשורה | הגבלת כמות התווים לשורת תוכן, עבור הלחצן 'עיצוב שורות מחדש עפ אורך מומלץ' אשר הוסבר לעיל. | ||||||||||||||||||||
| נושא הודעת דוא"ל | באפשרותכם להזין Mail Subject עבור תכנים לשליחה בדואל. מודולים בודדים משתמשים בשדה הזה למטרת כותרת אחרת והנושא מתועד בהדרכה שלהם. | ||||||||||||||||||||
| מעטפת |
השדה רלוונטי רק עבור תבניות דוא"ל, ערכו משפיע על מחולל ההודעה. רשימת הערכים מופיעה רק באנגלית:
צבע הרקע של הלוגו בשתי האפשרויות הראשונות הינו #55bddd אבל ניתן לשנות אותו בעמוד הגדרות צד שרת |
עורכי טקסט וסגנונות עריכה
חלון עריכת רכיבי הטקסט, מאפשר למשתמש להזין טקסט באמצעות אחד משני סוגי עורכים:-
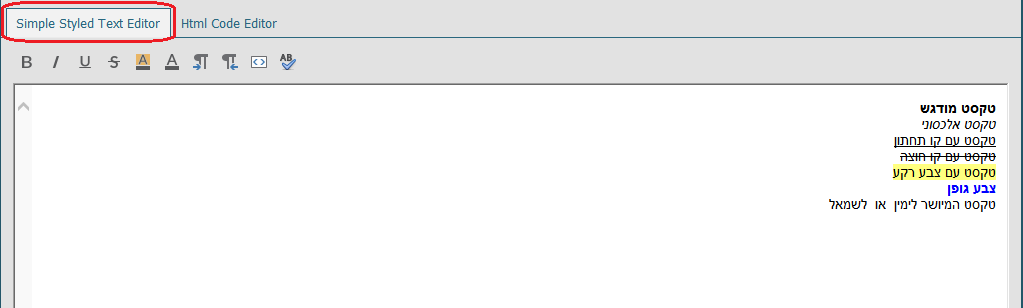
Simple Styled Text Editor
עורך טקסט המאפשר "עריכה פשוטה" הכוללת יכולות עיצוב בסיסיות כמוכר בהייפר.
עורך זה מאפשר למשתמש להזין טקסט מעוצב ללא צורך בכתיבת קוד HTML.

-
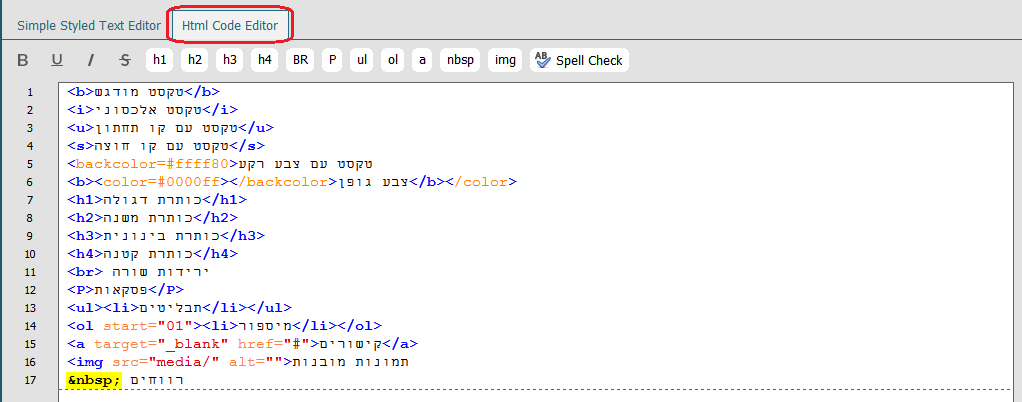
HTML Code Editor
עורך טקסט המאפשר כתיבת קוד HTML מעוצב לרבות In Line Styling של CSS. מיועד לשימוש עבור כתיבת טקסט מעוצב לעמודי הפורטל ו/או מנועים אינטרנטיים אחרים.
מלבד כתיבה / הזנת טקסטים, עורך זה מאפשר לשמור קטעי Code כגון Java Script עבור עמודי הפורטל, לשימושים שונים כגון קוד Google Analitics.

אנו ממליצים לעבוד בעורך ה- HTML שכן הוא מאפשר יצירת תוכן מרשים ומדויק יותר.
לחצני הפעולה בעורכי הטקסט
| לחצנים | הסבר |
|---|---|
הוספת תגיות עיצוב:
|
לחצנים אלו נמצאים רק ב"עורך הטקסט הפשוט". לחצנים אלו מוסיפים תגיות HTML אשר מבצעות את העיצוב אך בפועל אינן מוצגות למשתמש בחלון הטקסט אלא נמצאים מאורי האובייקט המוצג למשתמש. להלן תיאור התגיות כסדר הלחצנים משמאל לימין: B= הבלטה, U= קו תחתון, I= טקסט נטוי, S= קו חוצה, q= יישור לשמאל, p= יישור לימין. שים לב: בעבודה עם לחצנים אלו, ראשית יש לסמן את הטקסט הרצוי ורק לאחר מיכן ללחוץ על הלחצן. |
פעולות נוספות:
|
.
|
הוספת תגיות כותרת:
|
|
הוספת תגיות מרווחים:
|
|
הוספת תגיות חלוקה:
|
|
הוספת תגיות קישורים ותמונות:
|
|

|
מפעיל מערכת בדיקת שגיאות כתיב. להדרכה אודות מנוע בדיקת שגיאות הכתיב לחץ כאן |
קישורים למידע נוסף
- הדרכה אודות סוגי מזהי תוכן הקשורים לפורטל האישי והודעות למשתמשי הפורטל קרא כאן
- הדרכה כיצד להזריק קוד אל עמודי הפורטל (כגון Google Analitics) קרא כאן.
- הדרכה אודות הגדרת הפורטל האישי בהייפר קרא כאן.