Seting Website Client Fields Matrix
This frame allow you to define which fields will be available on each web page when Web-App operate as Web Portal, and which fields will be available to the API "Register" function.Start your setting by adding the necessary fields as explained hereby.
|
|
In this page you set the fields that are relevant for a "New Client" or "New Lead" registration process in the portal and API "Register" function.
The fields on this page will be:
|
|---|---|
|
|
In this page you set the fields for an extended online registration process of a New Client.
This page isn't mandatory but if defined, it will follow the previous page in the portal (HTML) registration process only. |
|
|
In this page to set the fields that will be displayed on the registration page of a "New Client" or "New Lead" to a demo account/service portal. Just like "Registration Page #1", these fields will be copied into a new client + sales opportunity records. |
|
|
In this page you set the fields that will be available in the "Personal Details" page in the client's Service Portal. |
|
|
In this page to set the fields that will be available to the end user on the "Contact US" page in the client's Service Portal. |
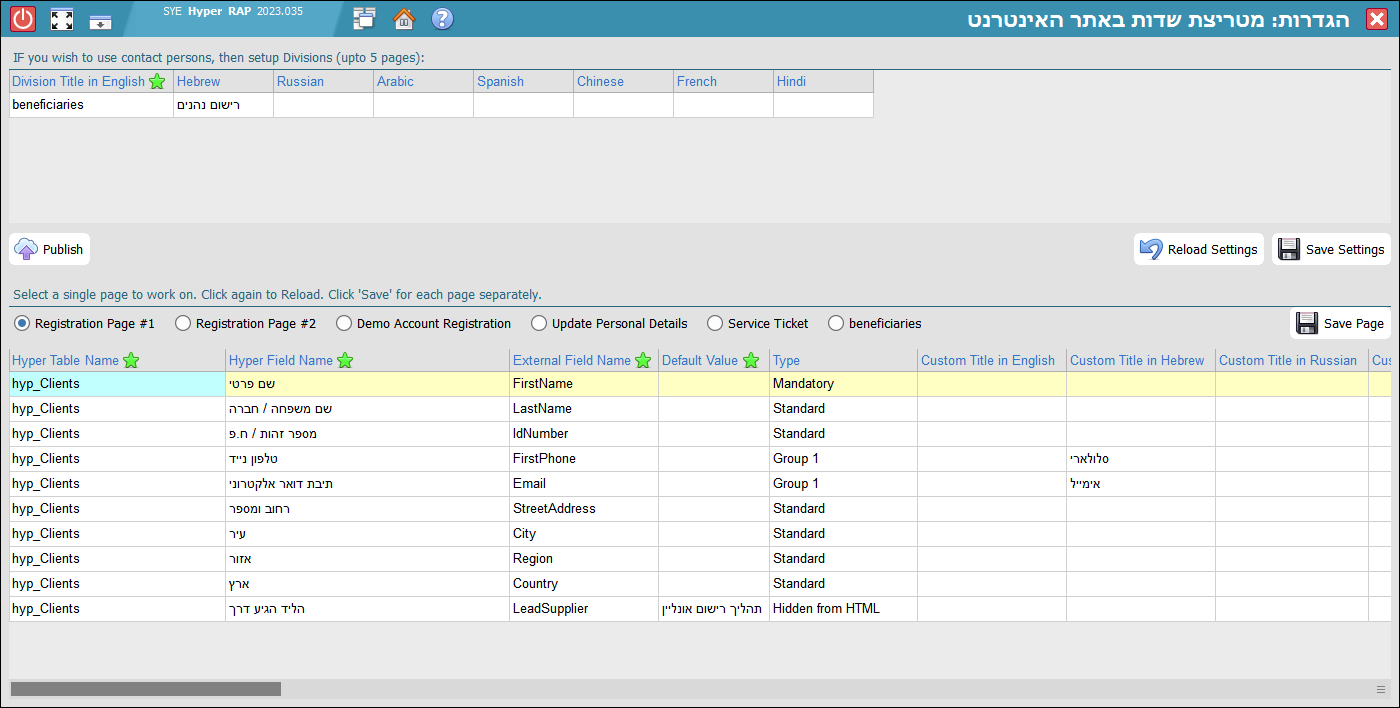
The next image shows an implementation example:

For each field you set on the relevant page, you have to select one of the following option:
- Standard Field: The selected field will be displayed in this page.
- Mandatory Field: The selected field will be displayed in this page, as mandatory field.
- Group #: All fields with the same Group Number will be displayed in this page, and one of them must be field.
- Read Only: The selected field will displayed but cannot be changed (even if included in update post).
- Hidden from HTML: The selected field will NOT be displayed. This is useful for setting a default value in a registration process.
The order of the fields here, will be the order in the Html / json. Use right-click pop-up menu to change rows order.
Action Buttons
|
|
Triggers the Web-API system to reload saved settings / changes. |
|---|---|
|
|
Reloads the Contact Persons Divisions table settings from Hyper DB. |
|
|
Saves the Contact Persons Divisions table settings to Hyper DB. |
|
|
Saves all the settings done to the fields in the pages described above. |
Special function fields
Only for HTML pages, beside the"hyp_Clients"
table, you can select some function fields:
| Field Name | Description |
|---|---|
| Confirm Email | This field is used for verifying the Email Address field on the Html form. |
|
Password Confirm password |
Allow the user to set his own password (at least 8 characters long and contain 2 digits and 3 letters). |
| Accept Commercial Info Checkbox |
Use this function to setup both [Accept Commercial Info to Cell phone] and [Accept Commercial Info to Email] values at once.
|
| Agree to Terms Checkbox |
This function setup a time stamp in table "hyp_Clients Website Ext. Record" field [Last Contract Signing at UTC] .
|